Alt text of images One of the most basic old principles of SEO.
But how much do you know about this alt tag?
Like, is it called alt tag Or alt attribute Or alt text?
What is the correct name?
Technically, the correct term is alt attribute. This is an HTML element and in HTML, tags are those keywords that define some information.
You can say alt attribute, alt description, but not alt tag.
So we can say that alt tag is also known as alt attribute and alt description is an HTML attribute applied to image tags to provide a text alternative for search engines.
<img src=”image.jpg”alt=”Alt text goes here“>
By the way!
ALT attribute is used with only three tags in HTML that are Area, image and input. But in this blog, we are only talking about the alt attribute with the image tag.
So we will focus on this.
Table of Contents
Why do we use Alt Text?
There are two main reasons for this
The first is accessibility. Crawlers can understand the text better. So when they come to the image and the image will not understand, then the alt text will try to find the meaning of the image.
Second, many times it happens that our browsers are not able to render images. There can be any reason, the content of the browser is loaded, but the images are not loaded.
So, in such cases, the alt text is handy and the alt text is loaded there. So, if the image is not loaded and the alt text is loaded, then we still understand the context of the image.
So, friends, these are two major or you can say it like this, these are two primary reasons why we need alt text. But if we talk about SEO, then the first reason for accessibility is more important.
Right!
How to Write Perfect Alt Text?
Let’s learn to write alt text that improves your site’s accessibility and SEO performance.
We are discussing eight alt-text best practices to help you write perfect alt-text:
1. Alt Text with Every Image
This may seem basic, but remember carefully. It is important to use an alt attribute in every image.
Many times, there are images on the page that are used for decoration. For visual elements, green text, red cross, shield icon and all these types of image files, you have to use an alt attribute in them too.
Now, obviously, what will you write as alt attribute text in an icon? In this, you have to use a null alt attribute, which means blank, but there will be an alt attribute.
The attribute will come along with the alt attribute image file. Where no text will be given in the alt attribute, only blank will be kept there.
<img src=”your-image.jpg” alt=””>
2. Follow 125 Characters Limit
keep the alt text less than 125 characters. Alt attribute text larger than 125 characters is often discarded. It is split into parts in some platforms the alt attribute text sounds incomplete. So, follow the hard limit of 125 characters.
3. Use Less than 16 Words in Your Alt Text
Google uses the first 16 words of your alt text for Google web search. So, make sure that whatever alt text you are writing, the main part of it is covered in the first 16 words.
So, remember 125 characters and 16 words for image alt text.
However, it is also important to keep in mind that the 16-word limit is for Google web searches. For Google image search results, you can use up to 50 words.
So if there is an image on your page that you have to go above 125 characters and 16 words to explain, then definitely go. But make sure that the part of the most important text is in the first 16 words so that your alt text is also useful in web search. And then you can add the rest of the important text for Google image search.
4. Avoid Keyword Stuffing
You don’t have to do keyword stuffing of any image alt text. Many people use keywords in the alt text.
Let’s say there are 15 images on your web page. So, don’t stuff your keywords in 15 images. This is not a good practice. stuff your keywords in the same image. This is also not a good practice. keywords Should be put naturally.
I am explaining all the text here. But whether it is any element of your on-page where you write keywords, whether it is title, description or headlines, You have to make sure that those keywords can always be placed there naturally.
5. Avoid Using “image of” or “photo Of”
In alt attribute text, picture of Don’t use the “image of”,” photo of”, “graphic of”, or “infographic of style”. It is pointless to write a picture of blah blah blah because the alt attribute is used with pictures.
Text is not used with alt. Video tag is not used with alt. The alt attribute is used only with images or pictures. So instead of “picture of” start explaining your alt text directly.
6. Be Concise & Be Accurate
Use alt attribute text to explain the image accurately. You should practice this because describing and explaining an image concisely is not that easy.
For example:

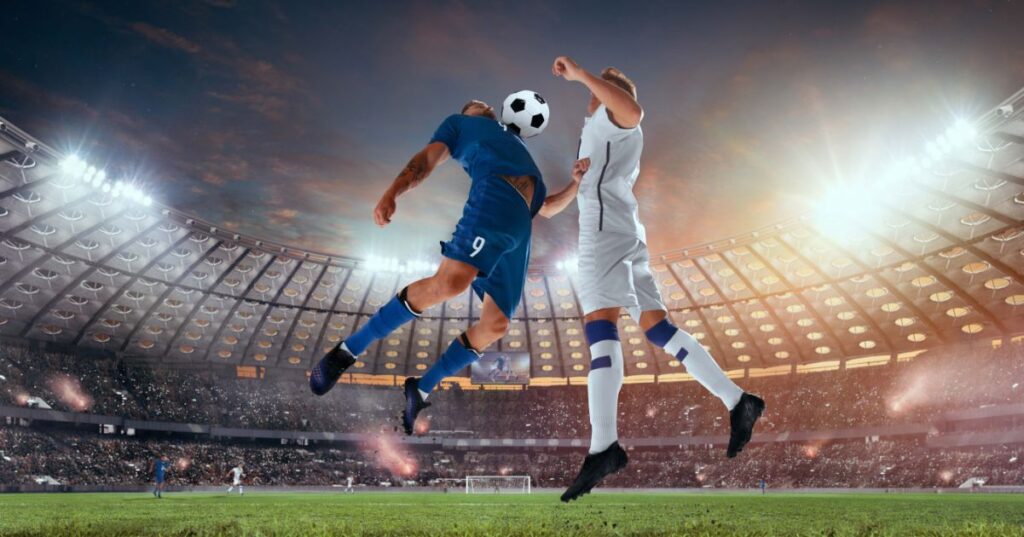
Let’s describe the image for alt text purposes.

The first example is written over here “Football players” I just wrote “Football players” in the alt text. It is not a good practice. It is not recommended.
The second is “Football players playing”. Not properly explain the pictures. Not recommended.
“Professional male football players tackling the ball in a stadium”. Concise and Accurately explain the picture. I like the third one as an alt text.
<img src=”image.jpg”alt=”Professional male football players tackling the ball in a stadium”>
Now, without looking at this photo, you can understand what is going on in this image. This is also the purpose of alt text, that you explain the image.
So, in your alt attribute text, describe the image as much as possible, but directly and within the word limit and character limit. You don’t have to write a story, you have to give a very clear explanation, at least in words.
“Professional male football player tackling a ball through the chest in a crowded stadium at night time” What is the problem in the fourth one? You will say that the fourth one is also fine. Describe it completely.
No, it is not Concise and Accurate.
7. Maintain Redundancy
Don’t write the same thing in the alt attribute text that is already written on the page. For the search engine, the image’s alt attribute text is a part of the main text.
If you are taking a sentence of the main text and pasting it in the alt attribute text, then what will happen?
Google will see only one sentence twice. The quality of the text on your page will go down. So keep the alt text unique.
8. Infographic Alt Text
If you are writing alt attribute text for an infographic, then don’t use the text that is already written in that infographic in the alt text.
This will also be a repetition. Just like the text of the main content is not used in alt, similarly, the text that is already in the infographic or image, will not be right to repeat it.
If you do not at all understand what to use in alt attribute text with an infographic, then leave it blank.
The alt attribute will come, it will be blank, but we will not repeat the text inside the infographic, and we will put the null alt attribute with the blank.
Now, if you use these seven steps to create and implement the alt attribute text of your images, then your images will increase the SEO value of your page, will help your page to rank and will bring more traffic from image search.
FAQs on Alt Text
What Alt Tag Means?
A: Alt tag is also known as alt attribute and alt description is an HTML attribute applied to image tags to provide a text alternative for search engines.
Why Image Alt Text Matters in SEO?
A: Yes, Alt text for images is very important for SEO and is a key contributing search engine ranking factor. Alt tags provide context to what an image is displaying, informing search engine crawlers and allowing them to index an image correctly.
Can Alt Text and Description be the Same?
A: Alt Text is mainly a summary of the particular image. It should be concise and accurate. It is within 125 characters. However, image descriptions tend to go more in-depth about visual details than alt text due to the larger character limit.
Finally, let’s do one exercise.
Go to the comment section and tell me how many points and which points you were already following till now.
If your score is less than 5, then you need a basic refresher for your contents.
Thanks for reading, Keep learning.


1 thought on “Alt Text: What it is, Why it Matters in SEO”